
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
El modelo de objetos de documento ( DOM ) es una interfaz de programación para documentos HTML y XML. Representa la página para que los programas puedan cambiar la estructura, el estilo y el contenido del documento. El modelo de objetos de documento ( DOM ) representa ese mismo documento para que pueda ser manipulado.
Teniendo esto en cuenta, ¿para qué se usa el DOM?
los DOM (Document Object Model) es una interfaz que representa cómo el navegador lee sus documentos HTML y XML. Permite a un lenguaje (JavaScript) manipular, estructurar y diseñar su sitio web.
Del mismo modo, ¿cuál es la diferencia entre BOM y Dom? BOM significa Modelo de objeto de navegador. El objeto de ventana es compatible con todos los navegadores; representa el navegador de ventana. Todos los objetos, funciones y variables de JavaScript globales se convierten automáticamente en miembros del objeto de ventana. DOM -> DocumentObject Model en JavaScript es la API para acceder a los elementos dentro del documento.
Además de esto, ¿qué es el DOM en JavaScript?
JavaScript - Modelo de objeto de documento o DOM . Un objeto Documento representa el documento HTML que se muestra en esa ventana. El objeto Documento tiene varias propiedades que hacen referencia a otros objetos que permiten el acceso y la modificación del contenido del documento.
¿Cómo funciona el DOM?
El modelo de objetos de documento ( DOM ) es una interfaz de programación para documentos HTML y XML. Representa la página para que los programas puedan cambiar la estructura, el estilo y el contenido del documento. los DOM representa el documento como nodos y objetos. De esa forma, los lenguajes de programación pueden conectarse a la página.
Recomendado:
¿Qué está atravesando Dom en jQuery?

JQuery atravesar, que significa "moverse", se utiliza para "buscar" (o seleccionar) elementos HTML en función de su relación con otros elementos. Con jQuery atravesando, puede moverse fácilmente hacia arriba (ancestros), hacia abajo (descendientes) y hacia los lados (hermanos) en el árbol, comenzando desde el elemento seleccionado (actual)
¿Qué es exactamente un contenedor Docker?

Un contenedor Docker es una plataforma de desarrollo de software de código abierto. Su principal beneficio es empaquetar aplicaciones en contenedores, lo que les permite ser portables a cualquier sistema que ejecute un sistema operativo (SO) Linux o Windows. Una máquina con Windows puede ejecutar contenedores de Linux mediante el uso de una máquina virtual (VM)
¿Puedes dibujar un triángulo que tenga exactamente un eje de simetría?

(a) Sí, podemos dibujar un triángulo isósceles que tiene solo 1 eje de simetría
¿Qué es exactamente DevOps?

DevOps (desarrollo y operaciones) es una frase de desarrollo de software empresarial que se utiliza para referirse a un tipo de relación ágil entre el desarrollo y las operaciones de TI. El objetivo de DevOps es cambiar y mejorar la relación promoviendo una mejor comunicación y colaboración entre estas dos unidades de negocio
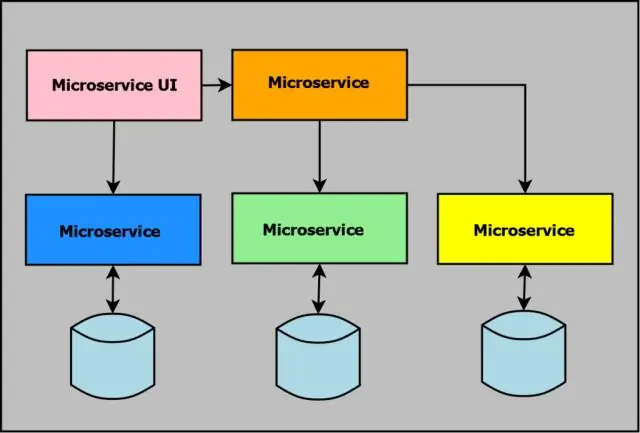
¿Qué son exactamente los microservicios?

Los microservicios son una técnica de desarrollo de software, una variante del estilo estructural de la arquitectura orientada a servicios (SOA), que organiza una aplicación como una colección de servicios acoplados libremente. En una arquitectura de microservicios, los servicios son detallados y los protocolos son livianos
