
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Margen significa el espaciado fuera de la frontera, mientras relleno es el espaciado dentro de la frontera. Técnicamente hablando, sin embargo, no existe tal cosa como margen en Aleteo.
De esta forma, ¿qué es el relleno en flutter?
Relleno se utiliza para establecer el espacio entre el contenido de texto y el área de contenido de texto definida. Es como un tipo de margen, pero solo se aplica al texto para establecer el espacio entre el área definida por el borde. Entonces en este tutorial agregaríamos Relleno a Text Widget Text en Aleteo Tutorial de ejemplo de Android iOS.
Además, ¿cómo creo un diseño en flutter? En Flutter, solo se necesitan unos pocos pasos para poner texto, un ícono o una imagen en la pantalla.
- Seleccione un widget de diseño.
- Crea un widget visible.
- Agregue el widget visible al widget de diseño.
- Agregue el widget de diseño a la página.
Teniendo esto en cuenta, ¿qué es el relleno en el widget?
Relleno clase. A widget que inserta a su hijo por lo dado relleno . Al pasar restricciones de diseño a su hijo, relleno encoge las restricciones por el dado relleno , lo que hace que el niño diseñe en un tamaño más pequeño.
¿Qué es el aleteo de diseño?
Dado que el concepto central de Aleteo es Todo es widget, Aleteo incorpora una interfaz de usuario diseño funcionalidad en los propios widgets. Aleteo proporciona una gran cantidad de widgets especialmente diseñados como Container, Center, Align, etc., solo con el propósito de diseñar la interfaz de usuario.
Recomendado:
¿Cómo utilizo la herramienta de relleno en la animación de Adobe?

Aplicar un relleno de color sólido con el inspector de propiedades Seleccione un objeto u objetos cerrados en el escenario. Seleccione Ventana> Propiedades. Para seleccionar un color, haga clic en el control Color de relleno y realice una de las siguientes acciones: Seleccione una muestra de color de la paleta. Escriba el valor hexadecimal de un color en el cuadro
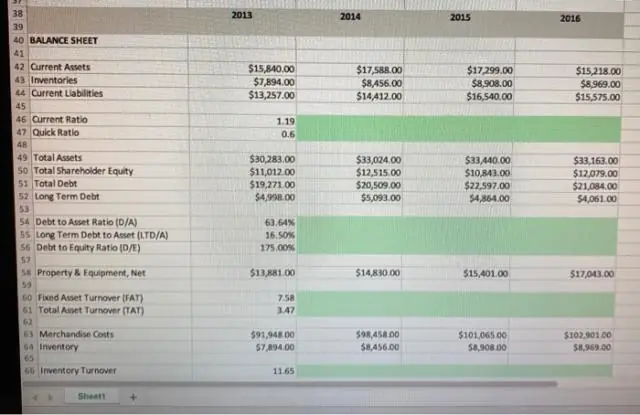
¿Cómo uso el relleno verde con texto verde oscuro en Excel?

Seleccione un estilo de formato del menú desplegable. En nuestro ejemplo, elegiremos Relleno verde con texto verde oscuro y luego haremos clic en Aceptar. El formato condicional se aplicará a las celdas seleccionadas
¿Qué es el flash de relleno de bloqueo?

La función Bloquear relleno le permite controlar cómo se aplica un relleno, esencialmente bloqueando su posición para que, dependiendo de dónde se coloquen las formas en relación con el degradado, el único degradado abarca todas las formas
¿Qué es el relleno en SQL?

Relleno numérico El relleno de números es una tarea común al formatear valores numéricos para su visualización. Por lo general, los ceros iniciales se agregan a la izquierda de un valor para lograr la longitud deseada de cadena. Por ejemplo, agregar ceros al valor entero '1' para proporcionar la cadena de salida formateada de '00001'
¿Cómo se crea un formulario automatizado que tiene campos de relleno en Word 2010?

Crear formularios rellenables con Microsoft Word Activar la pestaña Desarrollador. Abra Microsoft Word, luego vaya a la pestaña Archivo> Opciones> Personalizar cinta> marque la pestaña Desarrollador en la columna de la derecha> Haga clic en Aceptar. Insertar un control. Editar texto de relleno. Botón Design Mode nuevamente para salir del modo. Personalizar controles de contenido
