
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Vue . js es flexible y escalable . En la práctica, esto significa que se puede utilizar para un enorme SPA modular (aplicaciones de una sola página), así como para construir pequeñas partes interactivas que se integrarán utilizando una tecnología diferente.
También se preguntó: ¿Vue es bueno para grandes proyectos?
Vue . Vue es liviano, fácil de aprender y agradable de escribir. Debido a su sintaxis familiar de plantillas y al uso de componentes, la integración o migración de proyectos para Vue es más rápido y suave. Por esta razón, Vue es ideal para empresas emergentes, pero también se puede utilizar en grande -Aplicaciones a escala.
Uno también puede preguntarse, ¿reaccionará Vue replace? Para aplicaciones grandes, tanto Vue . JS y Reaccionar JS ofrece sólidas soluciones de enrutamiento. En cuanto al proceso de contratación, probablemente sea más fácil encontrar experimentados Reaccionar desarrolladores, como Reaccionar la comunidad es mucho más fuerte. Aunque Reaccionar es mucho más popular ahora que Vue , eso pueden se cambiará en el futuro, pero no en 2019.
También sepa, ¿Vue JS es más fácil que reaccionar?
Vue es más fácil para aprender en comparación con Reaccionar . Vue separa las preocupaciones de una manera a la que los desarrolladores web ya están acostumbrados, desacoplando HTML, CSS y JavaScript. También permite el uso de JSX, para desarrolladores que quieran adoptar ese estilo.
¿Vale la pena aprender a usar Vue?
js vale la pena aprender . Vue . js es definitivamente más fácil de aprender que Angular o React, y eso tiene una velocidad de rendimiento igual a la de los otros dos. Además, para los desarrolladores de jQuery o JavaScript estándar, pasar a Vue es extremadamente fácil.
Recomendado:
¿Cómo configuro Vue?

Cómo configurar Vue. js en 5 sencillos pasos usando vue-cli Paso 1 npm install -g vue-cli. Este comando instalará vue-cli globalmente. Paso 2 Sintaxis: vue init ejemplo: vue init webpack-simple new-project. Paso 3 cd nuevo proyecto. Cambie el directorio a la carpeta de su proyecto. Paso 4 npm install. Paso 5 npm ejecutar dev
¿Por qué el almacenamiento de objetos es escalable?

El almacenamiento de objetos es la misma tecnología que habilita la nube pública y brinda a los proveedores de servicios un entorno extremadamente rentable y altamente escalable. Los almacenes de objetos logran su escalabilidad al desacoplar la administración de archivos de la administración de bloques de bajo nivel
¿Cómo comienzo un nuevo proyecto de Vue?

Cómo configurar Vue. js en 5 sencillos pasos usando vue-cli Paso 1 npm install -g vue-cli. Este comando instalará vue-cli globalmente. Paso 2 Sintaxis: vue init ejemplo: vue init webpack-simple new-project. Paso 3 cd nuevo proyecto. Cambie el directorio a la carpeta de su proyecto. Paso 4 npm install. Paso 5 npm ejecutar dev
¿Qué es App Vue?

Vue. App. vue es un componente de archivo único. Contiene 3 fragmentos de código: HTML, CSS y JavaScript. Esto puede parecer extraño al principio, pero los componentes de un solo archivo son una excelente manera de crear componentes autónomos que tienen todo lo que necesitan en un solo archivo
¿Cuál es una característica de la arquitectura de almacenamiento escalable?

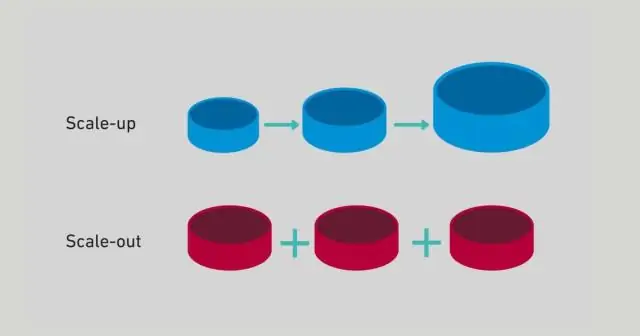
El almacenamiento escalable es una arquitectura de almacenamiento conectado a la red (NAS) en la que la cantidad total de espacio en disco se puede expandir mediante la adición de dispositivos en matrices conectadas con sus propios recursos. En un sistema de escalamiento horizontal, se puede agregar y configurar nuevo hardware a medida que surja la necesidad
