
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
Uno de los mixins le permite definir el tamaño de la columna que desea utilizar, mientras que los otros le permiten empujar, tirar y desplazar columnas. Si está familiarizado con Oreja (o cualquier sistema de cuadrícula), el sistema de cuadrícula se basa en filas que contienen columnas.
Respecto a esto, ¿cuál es el uso de Mixins?
El propósito principal de un mezclando es hacer que un conjunto de propiedades sea reutilizable. Al igual que las variables de Sass (donde define sus valores en una sola ubicación), Sass mixins le permiten definir propiedades en una sola ubicación.
Posteriormente, la pregunta es, ¿Bootstrap usa CSS? Usos de Bootstrap Elementos HTML y CSS propiedades que requieren el tipo de documento HTML5. Oreja 3 es diseñado para responder a dispositivos móviles. Los estilos de dispositivos móviles primero son parte del marco central.
También la pregunta es, ¿qué es bootstrap y cómo funciona?
Oreja es un potente marco de interfaz de usuario que se utiliza para crear sitios web y aplicaciones web modernos. Es de código abierto y de uso gratuito, pero cuenta con numerosas plantillas HTML y CSS para elementos de la interfaz de usuario, como botones y formularios. Oreja también admite extensiones de JavaScript.
¿Qué hace class row en bootstrap?
En Oreja , los " hilera " la clase es utilizado principalmente para sostener columnas en él. Oreja divide cada uno hilera en una cuadrícula de 12 columnas virtuales.
Recomendado:
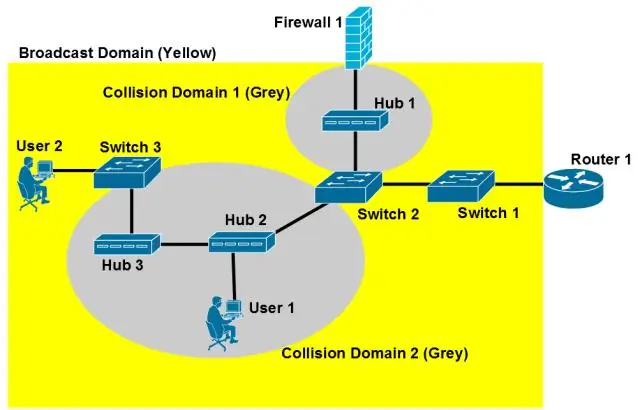
¿Qué son los dominios de difusión y los dominios de colisión?

Los dominios de difusión y colisión ocurren en la capa de enlace de datos del modelo OSI. Un dominio de difusión es el dominio en el que se reenvía una difusión. Un dominio de colisión es la parte de una red donde pueden ocurrir colisiones de paquetes
¿Son los lectores electrónicos mejores que los libros?

2. Los libros electrónicos son más portátiles que los impresos. Los libros impresos, especialmente las ediciones de tapa dura, pueden ser muy pesados, mientras que la mayoría de los dispositivos eReader modernos son livianos. Es mucho más fácil llevar un eReader que contenga una biblioteca completa de títulos que llevar incluso unos pocos libros físicos
¿Qué son los mensajes premium y los mensajes de suscripción?

¿Qué es un mensaje premium? La mensajería Premium (también conocida como SMS Premium) es la mensajería de texto que conlleva un recargo. Los mensajes premium a menudo vienen en forma de servicios de votación, donaciones, suscripciones y más. Para este tipo de mensajes, pagará una tarifa fija que aparecerá en su factura telefónica
¿Qué son los controles? ¿Cuáles son los diferentes tipos de controles de Java avanzado?

Diferentes tipos de controles en AWT Button. Lienzo. Caja. Elección. Envase. Etiqueta. Lista. Barra de desplazamiento
¿Qué son los modelos mentales y por qué son importantes en el diseño de interfaces?

Los modelos mentales son un artefacto de creencia, lo que básicamente significa que son las creencias que tiene un usuario sobre cualquier sistema o interacción dada, por ejemplo, un sitio web o un navegador web. Es importante porque los usuarios planificarán y predecirán acciones futuras dentro de un sistema en función de sus modelos mentales
