
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
¿Navegadores web?
- Presione Alt + F2.
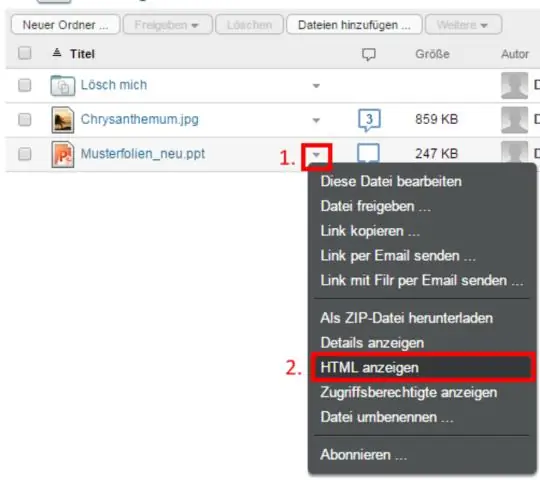
- Haga clic con el botón derecho en un archivo y seleccione Abierto en Navegador .
- En el menú principal, seleccione Ver | Abierto en Navegador .
- Utilizar el navegador emergente en la parte superior derecha de la ventana del editor. Haga clic en el navegador botón para abierto la URL del archivo del servidor web, o Mayús + clic para abierto la URL del archivo local.
Teniendo esto en cuenta, ¿cómo abro un archivo HTML en IntelliJ?
En el menú principal, seleccione Expediente | Nuevo y luego seleccione Archivo HTML de la lista. IntelliJ IDEA crea un talón expediente basado en el Archivo HTML plantilla y la abre en el editor.
Posteriormente, la pregunta es, ¿cómo cambio mi navegador predeterminado en PyCharm? En el Ajustes / Cuadro de diálogo Preferencias Ctrl + Alt + S, haga clic en Web Navegadores en Herramientas. los Web Se abre la página de navegadores. Desde el Navegador por defecto lista, elija la navegador para usar por defecto para obtener una vista previa de las páginas. Usar el defecto sistema operativo navegador , elija Sistema defecto.
Con respecto a esto, ¿cómo agregar XML a IntelliJ?
Opción 1: Importar XML de estilo de código
- Archivo → Configuración → Editor → Estilo de código.
- Seleccione el icono de engranaje pequeño junto a "Esquema", seleccione Importar esquema → Estilo de código XML de IntelliJ IDEA.
- Seleccione duraspace-intellij-java-code-style.xml (en checkstyle / ide-support en el directorio de repositorio de recursos de DuraSpace)
- Seleccione Aceptar, luego Aplicar, luego Aceptar.
¿Para qué se utiliza WebStorm?
WebStorm es un potente IDE para el desarrollo de JavaScript moderno. WebStorm proporciona soporte completo para JavaScript, TypeScript, HTML, CSS, así como para marcos como React, Angular y Vue. js desde el primer momento, no se requieren complementos adicionales.
Recomendado:
¿Cómo veo los archivos WSDL en mi navegador?

Estos son los pasos para ver el documento: Abra su clase de servicio web, en este caso SOAPTutorial.SOAPService, en Studio. En la barra de menú de Studio, haga clic en Ver -> Página web. Esto abre la página del catálogo en un navegador. Haga clic en el enlace Descripción del servicio. Esto abre el WSDL en un navegador
¿Cómo elimino el historial de mi navegador de UC de mi computadora?

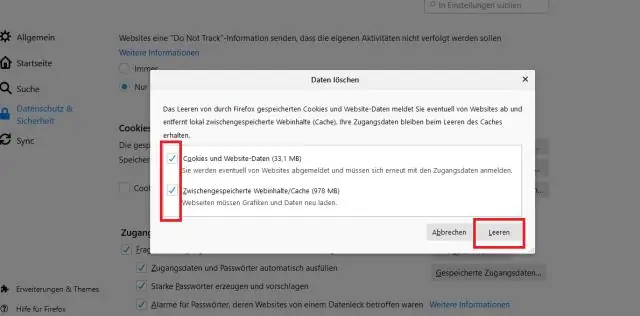
Haga clic en el icono de engranaje de Configuración en la barra de herramientas de UCBrowser. Desplácese hacia abajo hasta 'Borrar registros' y presiónelo. Ahora tiene la opción de borrar Cookies, Formulario, Historial y Caché. Asegúrese de que 'Historia' esté marcada y presione el botón Borrar
¿Cómo abro Computer Management como un usuario diferente?

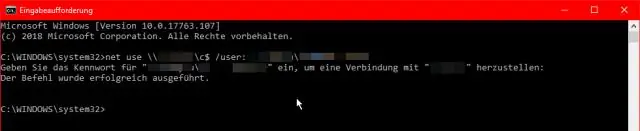
Abra Computer Management como administrador en W7 Abra el Explorador de Windows y navegue hasta: C: WindowsSystem32. Mantenga presionado el botón [Shift] y haga clic con el botón derecho en compmgmt. msc y presione Ejecutar como administrador o Ejecutar como otro usuario si desea utilizar otro usuario
¿Cómo abro el código VS en el navegador?

Abra Visual Studio Code, luego vaya a extensiones y busque 'abrir en el navegador'. Pasos: Use ctrl + shift + p (o F1) para abrir CommandPalette. Escriba Tasks: Configure Task o en versiones anterioresConfigure Task Runner. Guarda el archivo
¿Cómo abro un proyecto Git en IntelliJ?

O incluso después de crear un proyecto en Intellij, puede ir al menú VCS e incluirlo en el repositorio de Git. De hecho, puede usar un repositorio existente. Simplemente vaya a Abrir y abra el directorio que desea que sea su raíz. Luego seleccione el directorio de repositorio de git, vaya al menú VCS y seleccione Habilitar la integración de control de versiones
