
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Última modificación 2025-01-22 17:22.
los selector atributo nos permite definir cómo Angular se identifica cuando el componente es usó en HTML. Angular para crear e insertar una instancia de este componente donde encuentre el selector etiqueta en el archivo HTML principal en su angular aplicación.
También sé, ¿cuál es el uso del selector en angular?
los selector es una propiedad dentro del angular componente que identifica la directiva en una plantilla y activa la instanciación de la directiva. los selector tiene que ser único para que no anule el elemento o componente ya existente disponible por varios paquetes de terceros.
Además, ¿qué es el selector AngularJS? Angular Selector . Angular Selector es un nativo AngularJS directiva que transforma un cuadro simple en un html completo select con typeahead.
Asimismo, ¿para qué sirve selector?
Una jQuery Selector es una función que hace usar de expresiones para encontrar elementos coincidentes de un DOM según los criterios dados. Simplemente puedes decir selectores se utilizan para seleccionar uno o más elementos HTML usando jQuery. Una vez que se selecciona un elemento, podemos realizar varias operaciones en ese elemento seleccionado.
¿Cuáles son las directivas en angular 7?
Directivas de Angular 7 . Directivas son instrucciones en el DOM. Especifican cómo colocar los componentes y la lógica empresarial en el Angular . Directivas son clase js y declarados como @ directiva.
Recomendado:
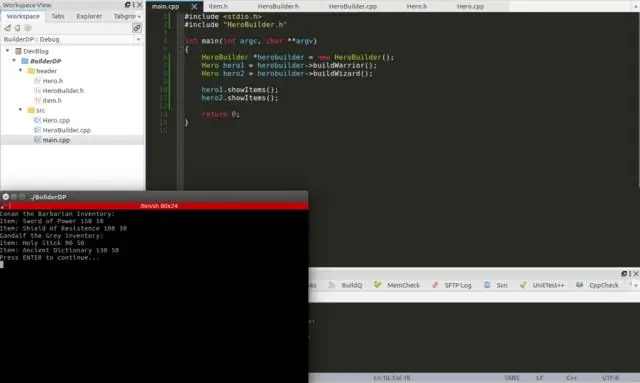
¿Cuál es el uso del patrón de diseño del constructor en Java?

El patrón de constructor es un patrón de diseño que permite la creación paso a paso de objetos complejos utilizando la secuencia correcta de acciones. La construcción está controlada por un objeto director que solo necesita saber el tipo de objeto que va a crear
¿Cuál es el uso de BrowserModule en angular?

BrowserModule proporciona servicios que son esenciales para iniciar y ejecutar una aplicación de navegador. BrowserModule también reexporta CommonModule desde @ angular / common, lo que significa que los componentes del módulo AppModule también tienen acceso a las directivas angulares que toda aplicación necesita, como NgIf y NgFor
¿Cuál es el uso de directivas en angular?

Las directivas angulares se utilizan para ampliar el poder del HTML dándole una nueva sintaxis. Cada directiva tiene un nombre, ya sea uno de Angular predefinido como ng-repeat, o uno personalizado que se puede llamar de cualquier manera. Y cada directiva determina dónde se puede usar: en un elemento, atributo, clase o comentario
¿Cuál es el uso del punto de restauración del sistema?

Un punto de restauración del sistema es una imagen de la configuración del sistema y las configuraciones en el Registro de Windows que ayuda a restaurar el sistema a una fecha anterior cuando el sistema estaba funcionando perfectamente. Puede crear un punto de restauración del sistema manualmente desde la pestaña Protección del sistema de la ventana Propiedades del sistema
¿Cuál es el uso del registro de control del modo de temporizador en 8051?

Control de modo de temporizador (TMOD): TMOD es un registro de 8 bits que se utiliza para seleccionar el temporizador o contador y el modo de temporizadores. Los 4 bits inferiores se utilizan para controlar el funcionamiento del temporizador 0 o el contador 0, y los 4 bits restantes se utilizan para controlar el funcionamiento del temporizador 1 o del contador 1
