
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Última modificación 2025-01-22 17:22.
Pasos
- Abra un HTML documento. Puede editar un HTML documento utilizando un editor de texto como NotePad o TextEdit en Windows.
- prensa espacio para agregar un normal espacio . Addaregular espacio , haga clic donde desea agregar el espacio y presione la barra espaciadora.
- Escriba para forzar un extra espacio .
- Insertar espacios de diferentes anchos.
De manera similar, uno puede preguntarse, ¿cómo se coloca un espacio en HTML?
Para crear extra espacios antes, después o entre su texto, use el (non-break espacio ) extendido HTML personaje. Por ejemplo, con "extra espacio "tenemos el siguiente código en nuestro HTML . Si está utilizando un editor WYSIWYG para ingresar el código anterior, debe estar en el HTML pestaña o editando el HTML código.
Posteriormente, la pregunta es, ¿qué es & nbsp en HTML? Alternativamente, conocido como espacio fijo o espacio duro, NBSP (espacio sin ruptura) se usa en programación y procesamiento de palabras para crear un espacio en una línea que no se puede dividir por ajuste de palabras. Con HTML , & nbsp ; le permite crear múltiples espacios que son visibles en una página web y no solo en el código fuente.
En segundo lugar, ¿cómo se coloca un espacio entre párrafos en HTML?
Agregar espacios entre párrafos o viñetas en WordPress
- Shift + Enter: use la tecla Shift y la tecla Enter para un solo espacio entre líneas y evite un párrafo (doble espacio entre líneas).
- & nbsp: espacio que no se separa: generalmente se usa para crear un ajuste o para mover texto a la siguiente línea.
-
- salto de línea: esto sirve como retorno de carro tradicional.
¿Cuántos espacios tiene una pestaña?
ocho espacios
Recomendado:
¿Cómo se inserta una línea de borde en Word?

Agregar un borde Abra Microsoft Word. Haga clic en la pestaña Diseño de página. En el grupo Fondo de página, haga clic en la opción Bordes de página. En la ventana Bordes y sombreado (que se muestra a continuación), si aún no está seleccionado, haga clic en la pestaña Borde de página. Seleccione Cuadro si desea un borde cuadrado alrededor de su página
¿Cómo se inserta un símbolo en Revit?

En la nota de texto, mueva el cursor a la ubicación donde desea insertar un símbolo o carácter. Haga clic con el botón derecho y, en el menú contextual, haga clic en Símbolos. Seleccione el símbolo deseado de la lista. El símbolo se muestra inmediatamente en la ubicación del cursor
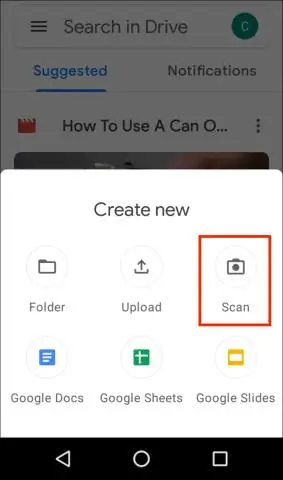
¿Cómo se inserta una imagen en texmaker?

Para insertar una imagen en su documento, simplemente use el comando 'includegraphics' en el menú 'LaTeX'. Luego, haga clic en el botón 'navegador' en el cuadro de diálogo para seleccionar el archivo gráfico. Nota: si hace clic en el botón '+', se agregará automáticamente un entorno LaTeX de 'figura'
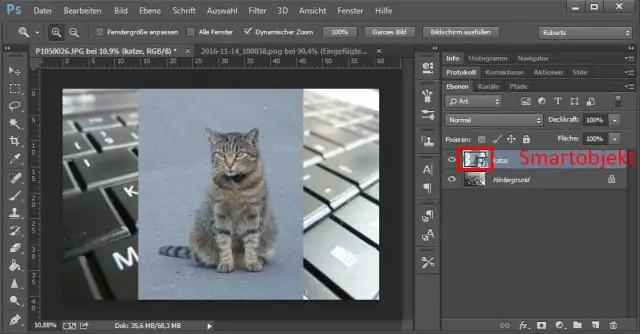
¿Cómo se inserta una imagen en una forma en Photoshop?

2 Respuestas Pegue su imagen en Photoshop. Arrastre y suelte o use el cuadro de diálogo Abrir. Crea la capa de forma (elipse). Asegúrese de que su imagen esté por encima de la capa de forma en el panel Capas. Haga clic con el botón derecho en su imagen en el panel de capas y elija Crear máscara de recorte
¿Cómo se inserta una página en HTML?

Cómo agregar código de inserción HTML a su sitio: Genere el código de inserción. Resalta el código de inserción y luego cópialo en tu portapapeles. En su sistema de gestión de contenido, abra su visor HTML. Pegue el fragmento de HTML que acaba de copiar en la ventana del visor de HTML. Ahora ha incrustado contenido en su sitio web o blog
