
Tabla de contenido:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Última modificación 2025-01-22 17:22.
Resumen
- Usar monitor: flexionar ; para crear un flexionar envase.
- Usar justify-content para definir la alineación horizontal de los elementos.
- Usar align-items para definir la alineación vertical de los elementos.
- Usar flex -dirección si necesita columnas en lugar de filas.
- Usar los valores de reversa de fila o reversa de columna para cambiar el orden de los elementos.
Con respecto a esto, ¿cuál es el uso de display flex en CSS?
A flexionar El contenedor expande los elementos para llenar el espacio libre disponible o los encoge para evitar que se desborden. Lo más importante es que caja flexible el diseño es independiente de la dirección a diferencia de los diseños regulares (bloque que se basa en vertical y en línea que se basa en horizontal).
También se puede preguntar, ¿qué es CSS Flex 1? flexionar : 1 ; = flexionar : 1 1 0n; (donde n es una unidad de longitud). flexionar -crecimiento: un número que especifica cuánto crecerá el artículo en relación con el resto de los artículos flexibles. flexionar -shrink Un número que especifica cuánto se encogerá el elemento en relación con el resto de los elementos flexibles. flexionar -basis La longitud del artículo.
Posteriormente, también se puede preguntar, ¿qué es Flex CSS en línea?
En línea - Flexionar - Los en línea versión de flexionar permite que el elemento, y sus hijos, tengan flexionar propiedades sin dejar de permanecer en el flujo normal del documento / página web. Responde como un elemento de bloque, en términos de flujo de documentos. Dos caja flexible los contenedores no podrían existir en la misma fila sin exceso estilismo.
¿Cuál es la orientación predeterminada dentro de un contenedor Flex?
los defecto disposición después de aplicar la pantalla: flexionar es para que los elementos se organicen a lo largo del eje principal de izquierda a derecha. La siguiente animación muestra lo que sucede cuando flexionar - dirección : la columna se agrega a la envase elemento. Tú también puedes establecer flexión - dirección para revertir fila y revertir columna.
Recomendado:
¿Qué significan las luces intermitentes en Fitbit Flex?

Cada luz sólida representa un incremento del 20% hacia ese objetivo. Por ejemplo, si su objetivo son 10,000 pasos, tres luces sólidas significan que ha recorrido aproximadamente el 60% del camino y ha dado unos 6,000 pasos. Cuando sienta que Flex vibra y comienza a parpadear, sabrá que ha alcanzado su objetivo diario
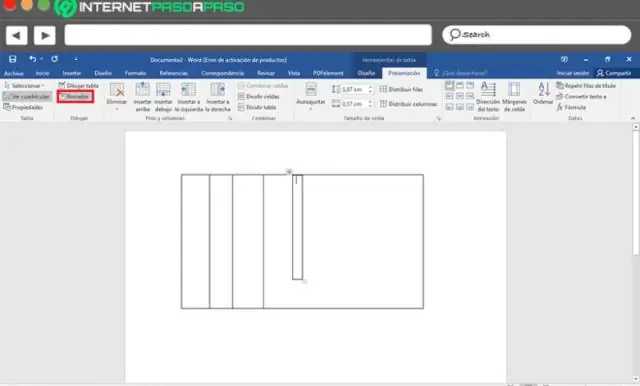
¿Cómo se usa MS Word como procesador de textos?

Microsoft Word es un poderoso programa de procesamiento de texto que le permite crear documentos como cartas, artículos, trabajos finales e informes; y revisarlos fácilmente. Word es mucho más poderoso que WordPad debido a las muchas herramientas integradas, como la revisión ortográfica y la corrección automática de texto
¿Cómo se reinicia un Fitbit Flex 2?

Cómo restablecer Fitbit Flex 2 Retire su Flex 2 de la pulsera y conéctelo al cable de carga. Localice el botón en el cable de carga. Presiónelo tres veces en cinco segundos. Cuando todas las luces de tu monitor parpadean al mismo tiempo, tu Fitbit Flex 2 se ha reiniciado
¿Cómo se da espacio en Flex?

Para colocar elementos al final de la línea flexible, establezca justify-content en flex-end. El centro de valor coloca los elementos flexibles en el centro de la línea, con cantidades iguales de espacio vacío entre el borde inicial de la línea y el primer elemento. El valor de espacio entre las pantallas muestra el mismo espacio entre los elementos flexibles
¿Cómo se usa un interruptor de 3 vías como un solo polo?

No están necesariamente del mismo lado físico. Sí, puede funcionar. Los interruptores de 3 vías son spdt (unipolar de doble tiro) con 3 terminales de tornillo, y los interruptores regulares son spst (unipolar de un tiro) con 2 terminales de tornillo. Simplemente elija los dos contactos correctos y listo
